ブログパーツを設置してみましょう。
ここでは、ブログパーツを設置してみましょう。
ブログパーツサイトへアクセスします

ブログパーツを提供しているサイトで気に入ったブログパーツが見つかりました。
早速、自分のブログに貼ってみましょう。
サイドバーの編集を開きます

画面上部のメニュー「テーマ」→「サイドバーの編集」を押します。
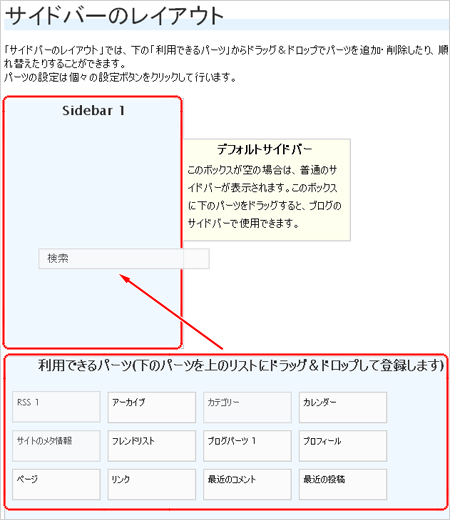
サイドバーのレイアウト画面

「サイドバーの編集」を押すと上記の画面が表示されます。
「利用できるパーツ」の一覧からサードバーに表示したい項目を「ブログパーツ1」をマウスで「Sidebar 1」の枠へ、マウスの左ボタンを押しながら移動をしてください。
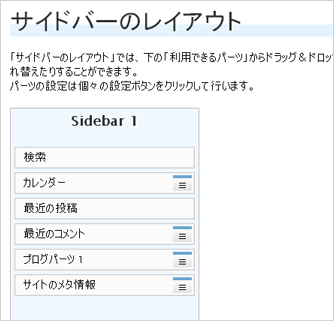
サイドバーに表示する項目を並べます

サイドバーに表示する項目を並べます。
また、上から下へ表示する順を並び替えることも出来ます。
※「管理者用(サイトのメタ情報)」が「Sidebar 1」の枠に入っていませんと、サイドバーにログインや管理ページのリンクが表示されなくなりますので、ご注意ください。(表示を希望されない場合は、あらかじめ管理ページのURLを控えておきますと安心です。)
ブログパーツを設定します

「ブログパーツ 1」の右側にあるアイコンを押します。
ブログパーツの設定画面

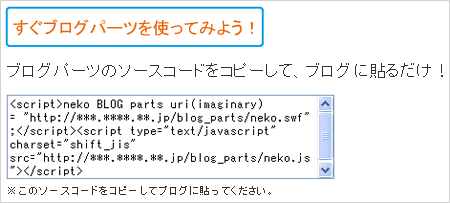
ブログパーツの設定画面が表示されましたら、貼りたいブログパーツの提供サイトに戻り、ブログパーツの「ソースコード」が書かれているページへアクセスします。
ブログパーツのソースコードをコピーします

「ソースコード」を、マウスの左ボタンを押しながらソースコード全体を選択をしから、マウスの右ボタンを押して、サブメニューから「コピー」を選択するとコピーが完了します。コピーが出来たらサイドバーレイアウトの編集に戻ります。
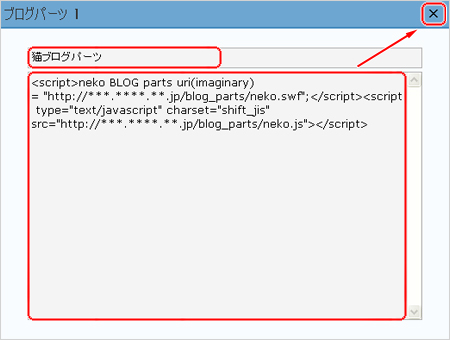
ブログパーツの設定に入力します

項目名(タイトル)をお好きな名前を入力して、先ほどコピーしたブログパーツの「ソースコード」を、マウスの右ボタンを押してサブメニューから「貼り付け」を選択してソースコードを貼ります。
全て入力が完了しましたら、右上の「×」ボタンを押して閉じます。
ブログパーツの設定を保存します

「変更を保存>>」を押して、ブログパーツの設定を保存します。
サイトバーの設定結果を見ましょう

「サイトを確認>>」を押します。
ブログパーツの設定結果

ブログパーツの設定が完了しました。
※ブログパーツの設定に、HTMLタグを追加することで表示位置やレイアウトを変えることが出来ます。
ブログパーツ利用注意文
- ブログパーツは、ブログ編集画面のブログパーツサイトに掲載されている画像・動画等のコンテンツ(以下「パーツ」といいます)をお客様自身のavisブログサイト上で閲覧可能とするサービスであり、avisブログサービスの一部を構成します。お客様によるブログパーツの利用には、avisインターネットサービス利用規約の各条項が適用されます。
- ブログパーツの利用にあたり、お客様は利用規約で定められている禁止行為を行わないものとし、それらの禁止行為に抵触又は抵触する可能性のあるパーツを利用してはならないものとします。当社はパーツの適法性、avisブログサイト上でのパーツの利用に対する権利許諾等について、一切保証するものではなく、お客様は自らの責任においてブログパーツを利用するものとします。
- 利用規約に違反する方法(利用したパーツが禁止行為に抵触している場合を含みます)でブログパーツを利用した場合又は特定のパーツの利用が原因でavisブログサービスの提供に支障を来す可能性がある場合には、当社の判断によりお客様の承諾を得ることなく、該当パーツを削除もしくは一時的に利用停止または該当パーツが閲覧可能なavisブログサイトを利用停止させていただくことがあります。
- 当社は、お客様によるブログパーツの利用、当社による前項に基づくパーツの削除または一時停止、およびavisブログサイトの利用停止に起因し、お客様が被った損害について当社は一切の責任を負わないものとします。