avisサポートブログを開設しました。
avisサポートブログを開設しました。
avisブログの使い方がわからないときは、ぜひこちらをご覧下さい。
Powered by avisブログ
ブログの投稿記事にコメントを残す方法と、コメントの承認(ブログ管理者のみ)の方法を説明します。
投稿記事にコメントをする

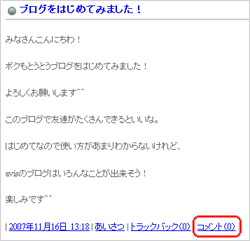
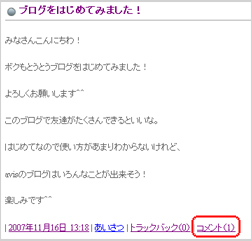
コメントをするときは投稿記事の末尾にある「コメント」を押します。
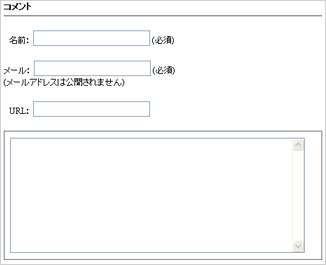
コメントのフォーム(一般の方)

一般の方がコメントを押すと上記の画面が表示されます。
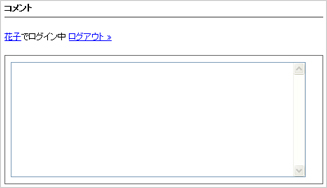
avisブログユーザーでログインしている場合は、次の画面が表示されます。
コメントのフォーム(avisブログユーザー)

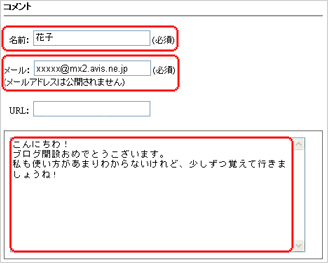
コメントを入力します

一般ユーザーのコメントを説明しますが、「名前」「メールアドレス」と、コメントを入力します。
※avisブログにログインしているユーザーは、「名前」「メールアドレス」の記入は不要です。
※名前とメールアドレスの入力については、管理ページのディスカッションの設定で無記入でもコメントの投稿を出来るようにすることも出来ます。
コメントの送信

すべて記入をしましたら「コメントを送信」ボタンを押して送信します。
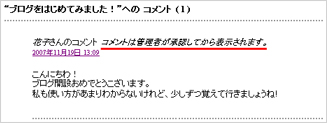
コメント送信後の表示(承認制の場合)

コメントの送信すると、上記のように表示されます。
この画面では、ブログの管理者がコメントの承認を設定されていると「コメントは管理者が承認してから表示されます。」と表示されます。
コメント送信後の表示(コメント承認なしの場合)

管理者がコメントの設定により、コメントの承認を省略して、コメントを送信すると、コメントが表示されます。
この場合は、以降の手順は不要になります。
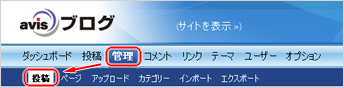
コメント承認の方法

コメントの承認をする時は、「管理」→「投稿」を押します。
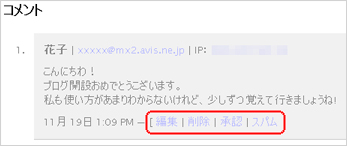
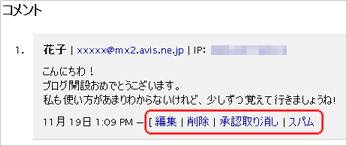
コメント未承認の表示例

「管理」→「投稿」を押すと、上の画像の通り、コメントが未承認となっております。
コメントが未承認の場合は、文字が薄く表示されます。
編集
コメントの内容に公開しては困る箇所があった場合に管理者が編集をすることが出来ます。
削除
コメントの内容が不適切な場合は削除をすることが出来ます。
承認
コメントの内容に問題が無いときにコメントの公開に使います。
スパム
宣伝または迷惑なコメントなどは、スパムを押します。
コメントの承認後の表示例

管理者がコメントの承認すると、上の画像の通り文字が濃くなりハッキリと見えるようになります。
コメントの承認後であっても、次の操作を行うことができます。
編集
コメントの内容に公開しては困る箇所があった場合に管理者が編集をすることが出来ます。
削除
コメントの内容が不適切な場合は削除をすることが出来ます。
承認取り消し
コメントを一度は承認したあと内容に問題があった場合などに承認を取り消す事ができます。
スパム
宣伝または迷惑なコメントなどは、スパムを押します。
コメントの承認後のカウント

コメントが承認されると、コメントのカウントが1つ増えます。
コメントの承認後の表示例

これで無事、コメントが表示されました。
avisブログは、avisの提供するブログサービスです。ブログはいつもホームページを見るときに使っている「Webブラウザ」があれば簡単にホームページをはじめることができます。
avisインターネット接続サービスおよび、ホスティングサービスのオプションサービスです。ご利用にはお申し込みが必要です。詳しくはサービスのご案内をご覧ください。
avisブログを開きます。
http://blog.avis.jp/にアクセスして、avisブログのログイン画面を開きます。
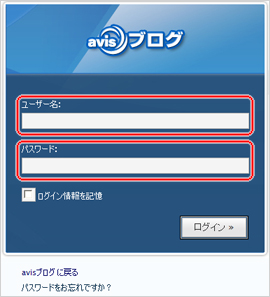
ログイン画面

ログイン画面を開きましたら、「ログインはこちら」か「(SSL)」をクリックします。
※ログインは(SSL)を推奨します。
※ご利用にあたって、avisブログ利用条件をご一読ください。
ユーザー名とパスワードを入力します

「ユーザー名」には、avisブログユーザー名を入力します。
「パスワード」には、avisブログパスワードを入力します。
ログイン情報の記憶について

ログイン情報を記憶させておくことで、次回のログイン時にスムーズにログインが出来ます。
※学校・勤務先など、他のパソコンでログイン情報を記憶をしないようにしてください。(他の人がログインが出来てしまいます。)
ログイン

「ログイン」を押してログインします。
ここでは、シンプルな文字だけの記事を投稿してみましょう。
投稿画面を開きます

画面上部のメニュー「投稿」を押します。
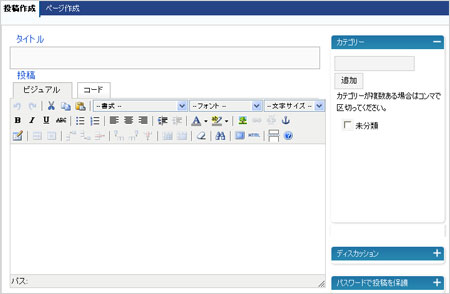
投稿画面

投稿作成の画面が表示されます。
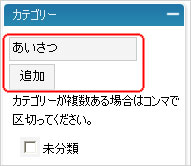
カテゴリーの作成

投稿する記事にあったカテゴリーを作成します。
ここでは、「あいさつ」とカテゴリーを作成しますので、カテゴリー名に「あいさつ」と入力して、「追加」を押します。
※既にカテゴリーを作成してあったり、カテゴリーを作成されない場合は、何もしていただかなくても結構です。
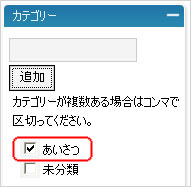
カテゴリーの選択

「あいさつ」のカテゴリーが作成されました。
※既にカテゴリーを作成されている場合は、カテゴリー名の前にあるチェックボックスにチェックを入れます。
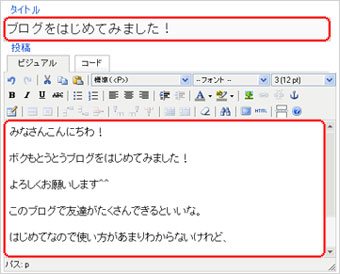
投稿する記事の作成

「タイトル」と「記事」を入力します。
保存して記事の様子を見ましょう

投稿する記事を入力しましたら、「保存して編集を続ける」を押します。
投稿保存時に表示されるプレビュー画面

「保存して編集を続ける」を押すと、「投稿プレビュー」が表示されます。
ここで、表示されている内容を確認が出来ます。
もし、修正する箇所があった場合は、投稿作成に戻って修正が出来ます。(修正が終わりましたら、再度「保存して編集を続ける」を押してください。)
投稿記事の公開

「投稿プレビュー」の内容でよろしかったら、「公開」を押します。
サイトを表示してみましょう

「公開」を押すと画面が切り替わりますので、「サイトを表示」を押します。
投稿記事が公開しました

これで投稿が完了しました。