テーマのカテゴリー別表示機能をリリースしました。
こんにちは、avisサポートです。
テーマの選択時にカテゴリー別に表示できるようになりました。

来年もavisブログをさらに使いやすく、さらに楽しくしていこうと思いますので、どうぞよろしくお願いします!
Powered by avisブログ
こんにちは、avisサポートです。
テーマの選択時にカテゴリー別に表示できるようになりました。

来年もavisブログをさらに使いやすく、さらに楽しくしていこうと思いますので、どうぞよろしくお願いします!
avisブログのテーマにお正月のテーマを、5つ追加いたしました。
テーマを変えて、新年を迎えてみませんか?
テーマの変更方法はavisサポートページをご覧ください。
追加したテーマは次の通り!
Blog No018 NEW_YEAR

Blog No019 NEW_YEAR

Blog No020 NEW_YEAR

Blog No021 NEW_YEAR

Blog No022 NEW_YEAR

avisブログのテーマをクリスマスバージョンとWinterバージョンを、3つ追加いたしました。
テーマを変えて、この冬を決めてみませんか?
テーマの変更方法はavisサポートページをご覧ください。
追加したテーマは次の通り!
Blog No015 WINTER

Blog No016 XMAS

Blog No017 XMAS

ここでは、シンプルな画像と文字だけの記事を投稿してみましょう。
投稿画面を開きます

画面上部のメニュー「投稿」を押します。
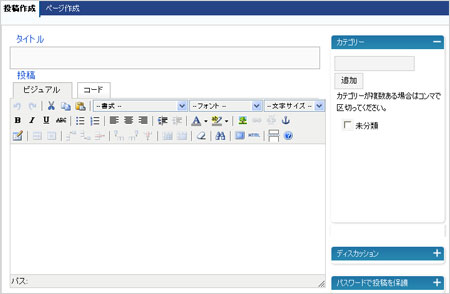
投稿画面

投稿作成の画面が表示されます。
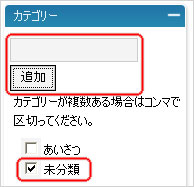
カテゴリーの選択または作成

投稿する記事にあったカテゴリーを選択か、無いときは新たに作成します。
ここでは、「未分類」のカテゴリーとしますので、カテゴリー名の前にあるチェックボックスにチェックを入れます。
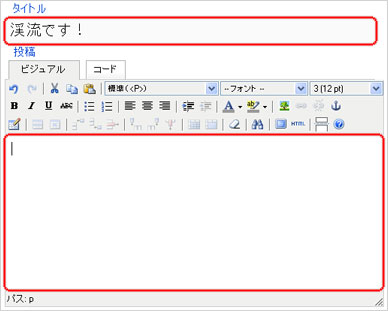
投稿する記事の作成

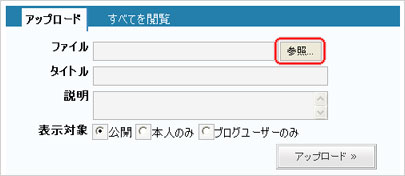
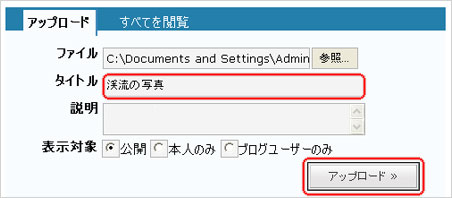
画像をアップロードしましょう

「参照」を押します。
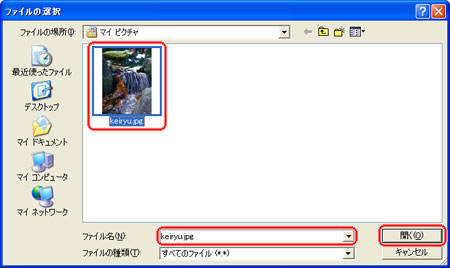
アップロードしたい画像を選択します

ブログにアップロードしたい画像をクリックして、「開く」をクリックしてください。
※ファイル名は「英数字」にしてください。(日本語のファイル名では動作保証をしておりませんので、ご注意ください。)
アップロードする画像のタイトルを決めます

画像のタイトルを入力して、「アップロード」を押します。
※ここで入力したタイトルは画像のALTに埋め込まれます。
※ALTとは、マウスで画像にあてると画像の名前が表示されたり、画像表示をOFFにしているパソコンなどは画像の代わりに文字で表示されるものです。
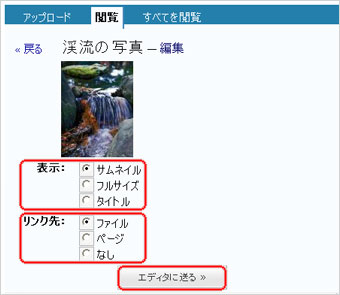
ブログに表示やリンクの方法を選択します

表示:
サムネイル:実際の画像サイズより小さめに表示します。
フルサイズ:実際の画像サイズのまま表示します。
タイトル:画像を表示しない代わり、タイトルで表示します。
リンク先:
ファイル:画像を押すと画像を直接表示します。
ページ:画像を押すと画像をページで表示します。
なし:画像をそのまま表示するのみとなります。
選択をしましたら、「エディタに送る≫」を押します。
※投稿記事の編集中、画像を貼り付けたい場所にカーソルがないと、一番上に画像を貼ってしまいますので、カーソルの位置を確認してから、「エディタに送る≫」を押してください。
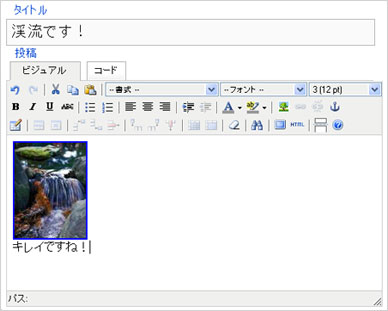
エディタに画像を貼りました

この見本は、「表示:サムネイル」「リンク先:ファイル」を選択しています。
画像のコメントを記入してみましょう。
保存して記事の様子を見ましょう

投稿する記事を入力しましたら、「保存して編集を続ける」を押します。
投稿保存時に表示されるプレビュー画面

「保存して編集を続ける」を押すと、「投稿プレビュー」が表示されます。
ここで、表示されている内容を確認が出来ます。
もし、修正する箇所があった場合は、投稿作成に戻って修正が出来ます。(修正が終わりましたら、再度「保存して編集を続ける」を押してください。)
投稿記事の公開

「投稿プレビュー」の内容でよろしかったら、「公開」を押します。
投稿記事が公開しました

これで投稿が完了しました。
トラックバックをするには?
太郎さんが花子さんのブログを訪問して、太郎さんがブログを開設した記事がありました。
関連性もありますし、太郎さんのブログにトラックバックをしてみましょう。

花子さん投稿記事の末尾にあるトラックバックを押します。
トラックバックURLを取得します

花子さんの投稿記事ページのトラックバックURLとなりますので、トラックバックURLをコピーをします。
太郎さんのブログに戻ります

太郎さんのブログに戻り、サイドメニューから「サイト管理」を押します
関連のある投稿記事を選択します

「管理」→「投稿」で、太郎さんが投稿した記事の一覧が表示されます。
今回は花子さんの投稿記事に関連する「ブログをはじめてみました!」の記事に「編集」を押します。
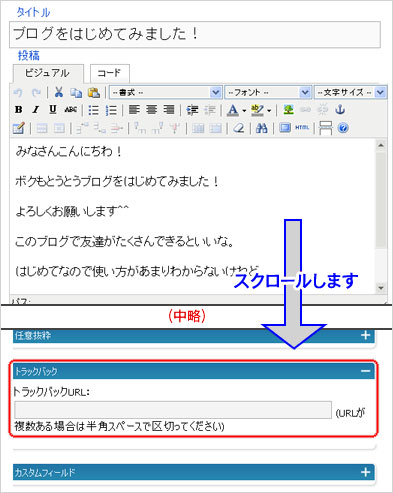
トラックバック入力欄へスクロールします

記事の編集画面をスクロールして、「トラックバック」を探します。
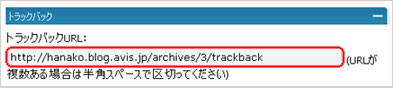
トラックバックURLを貼ります

花子さんのトラックバックURLを貼ります。
また、他のブログにも太郎さんの記事に関連するブログがあった場合は、トラックバックURLとトラックバックURLの間に「半角スペース」で区切ってください。
例:http://トラックバックURL1(半角スペース)http://トラックバックURL2
公開を押します

トラックバックURLを貼りましたら「公開」を押すと、花子さんのブログに、太郎さんのブログからトラックバックがあったと言う通知が行きます。
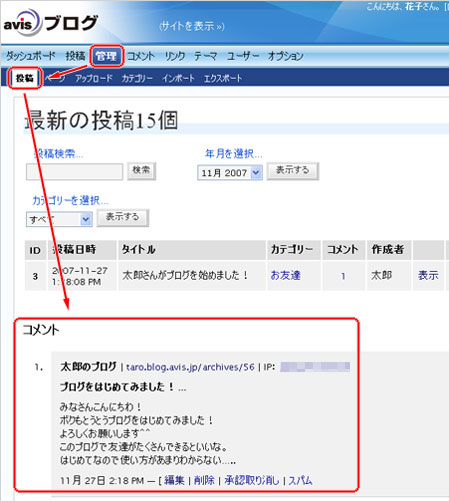
花子さんがトラックバック受信を確認

花子さんのブログ「管理」→「投稿」で、太郎さんからのトラックバック受信の通知がありました。
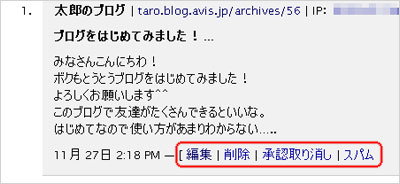
トラックバックを承認しましょう

編集
トラックバック先の内容で公開しては困る箇所があった場合に管理者が編集をすることが出来ます。
削除
トラックバック先の内容が不適切な場合は削除をすることが出来ます。
承認
トラックバック先の内容に問題が無いときにコメントの公開に使います。
スパム
宣伝または迷惑なトラックバックは、スパムを押します。
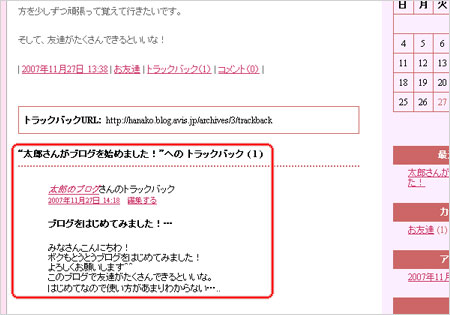
コメントの承認後の表示例

これで、太郎さんからのトラックバックが無事、花子さんのブログに表示されました。
トラックバックをしてくれたお返しに、花子さんも太郎さんの記事にトラックバックをすると喜ばれるかも知れませんね。