画像を貼り付けてみましょう
ここでは、シンプルな画像と文字だけの記事を投稿してみましょう。
投稿画面を開きます

画面上部のメニュー「投稿」を押します。
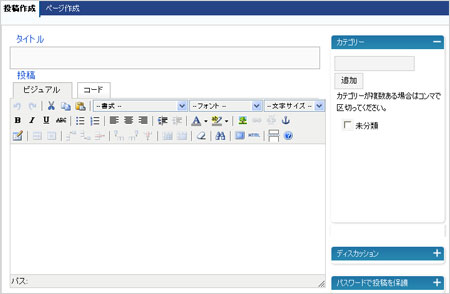
投稿画面

投稿作成の画面が表示されます。
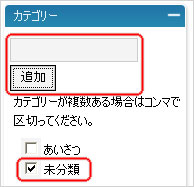
カテゴリーの選択または作成

投稿する記事にあったカテゴリーを選択か、無いときは新たに作成します。
ここでは、「未分類」のカテゴリーとしますので、カテゴリー名の前にあるチェックボックスにチェックを入れます。
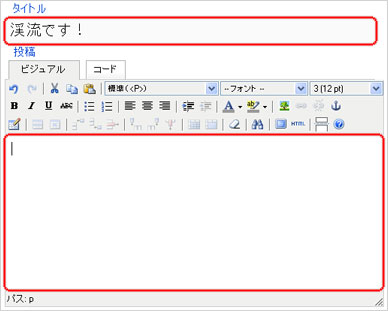
投稿する記事の作成

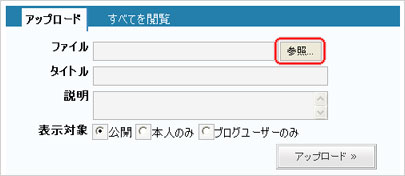
画像をアップロードしましょう

「参照」を押します。
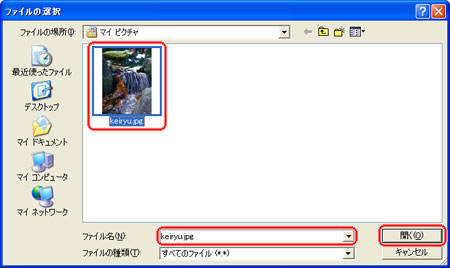
アップロードしたい画像を選択します

ブログにアップロードしたい画像をクリックして、「開く」をクリックしてください。
※ファイル名は「英数字」にしてください。(日本語のファイル名では動作保証をしておりませんので、ご注意ください。)
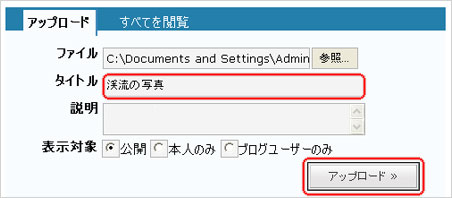
アップロードする画像のタイトルを決めます

画像のタイトルを入力して、「アップロード」を押します。
※ここで入力したタイトルは画像のALTに埋め込まれます。
※ALTとは、マウスで画像にあてると画像の名前が表示されたり、画像表示をOFFにしているパソコンなどは画像の代わりに文字で表示されるものです。
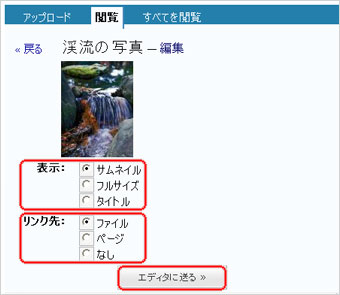
ブログに表示やリンクの方法を選択します

表示:
サムネイル:実際の画像サイズより小さめに表示します。
フルサイズ:実際の画像サイズのまま表示します。
タイトル:画像を表示しない代わり、タイトルで表示します。
リンク先:
ファイル:画像を押すと画像を直接表示します。
ページ:画像を押すと画像をページで表示します。
なし:画像をそのまま表示するのみとなります。
選択をしましたら、「エディタに送る≫」を押します。
※投稿記事の編集中、画像を貼り付けたい場所にカーソルがないと、一番上に画像を貼ってしまいますので、カーソルの位置を確認してから、「エディタに送る≫」を押してください。
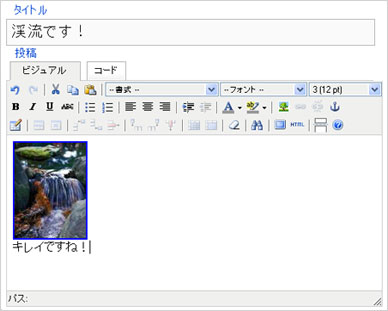
エディタに画像を貼りました

この見本は、「表示:サムネイル」「リンク先:ファイル」を選択しています。
画像のコメントを記入してみましょう。
保存して記事の様子を見ましょう

投稿する記事を入力しましたら、「保存して編集を続ける」を押します。
投稿保存時に表示されるプレビュー画面

「保存して編集を続ける」を押すと、「投稿プレビュー」が表示されます。
ここで、表示されている内容を確認が出来ます。
もし、修正する箇所があった場合は、投稿作成に戻って修正が出来ます。(修正が終わりましたら、再度「保存して編集を続ける」を押してください。)
投稿記事の公開

「投稿プレビュー」の内容でよろしかったら、「公開」を押します。
投稿記事が公開しました

これで投稿が完了しました。